شاید با اومدن اسم ادیتور ها شما ادیتور های متنی مثل Notepad به ذهنتون برسه ولی با پیشرفت تکنولوژی محیط های کدنویسی، الان دیگه برنامه نویسی لذت بخش تر و راحت تر از قبل شده. توی این مقاله بهترین کد ادیتور ها برای برنامه نویسی تحت وب رو معرفی و بررسی میکنیم. مهم نیست که شما مشغول برنامه نویسی تحت وب که از پر طرفدارترین حوزه های برنامه نویسی است باشید یا حوزه های دیگه، در هر صورت نیاز به یک محیط خوب برای برنامه نویسی دغدغه همه توسعه دهنده ها است.
کد ادیتور یا ویرایشگر کد به شما کمک میکنه که کدهایی با خطای کمتری بنویسید و خطایابی رو واستون راحت تر کنه که باعث میشه کد های تمیز تری بنویسید در نتیجه بهره وری توسعه دهنده بیشتر میشه، به همین دلایله که استفاده از این ابزار رو برای برنامه نویسان تحت وب ضروری میکنه.
ملاک های انتخاب کد ادیتور برای توسعه وب
- 1. عملکرد و قابلیت ها: یه سری از قابلیت ها هستن که برای کد ادیتور ضروری هستن مثل syntax highlighting که علاوه بر زیبا تر شدن صفحه کدتون به تفکیک کدها خیلی کمک میکنه، ابزار مناسب برای دیباگ کردن کدها، پشتیبانی از ورژن کنترل ها مثل git، و همچنین ارائه مخزن پلاگین غنی تا بر اساس نیاز امکانات مختلف رو به ادیتور اضافه کرد، و در آخر امکان customization یا شخصی سازی تا بر اساس سلیقه توسعه دهنده قابل تغییر باشه.
- 2. سازگاری: ویرایشگر کد باید از زبان های برنامه نویسی مختلف پشتیبانی کنه همین مسئله باعث شده که کد ادیتور ها یک انتخاب ایده آل برای برنامه نویس هایی باشه که چندین زبان برنامه نویسی کار میکنند، علاوه بر این قابلیت، بهتره که ویراشگر کد قابلیت اجرا شدن توی سیستم عامل های مختلف رو داشته باشه این طوری طیف گسترده تری از برنامه نویس ها رو جذب خودش میکنه.
- 3. سهولت استفاده: این مورد جز مسائلیه که ادیتور ها همدیگه رو به چالش میکشن که کدوم قابلیت های بیشتر رو با استفاده اسان تر در اختیار کاربر قرار میده، چون حتی اگر یک کد ادیتور کلی امکانات داشته باشه ولی استفاده ازش ساده و روان نباشه مورد استقبال توسعه دهنده ها قرار نمیگیره.
- 4. رایگان بودن: شاید بشه گفت رایگان بودن کد ادیتور یکی از دلایلیه که انتخاب کد ادیتور ها رو منطقی میکنه چون اگر قرار بر هزینه کردن و خرید لایسنس برای محیط کد نویسی باشه شاید ide ها گزینه ی بهتری باشن چون کلی امکانات و قابلیت های بیشتر رو در اختیار توسعه دهنده قرار میدن.
- 5. پشتیبانی: برای هر برنامه نویسی حداقل یکبار پیش اومده که با کد ادیتوری که استفاده میکنه به مشکل بخوره، اون موقع است که یک مستندات قوی و جامعه پشتیبانی بزرگ که توسعه دهنده بتونه با سرچ کردن مشکل خودش رو حل کنه، میتونه به یکی از بزرگ ترین برگ برنده های اون کد ادیتور تبدیل میشه.
بهترین کد ادیتور ها برای برنامه نویسی تحت وب
ادیتور های رایگان زیادی وجود داره ولی ما سعی کردیم بهترین کد ادیتور ها برای برنامه نویسی تحت وب رو در ادامه بهتون معرفی کنیم.
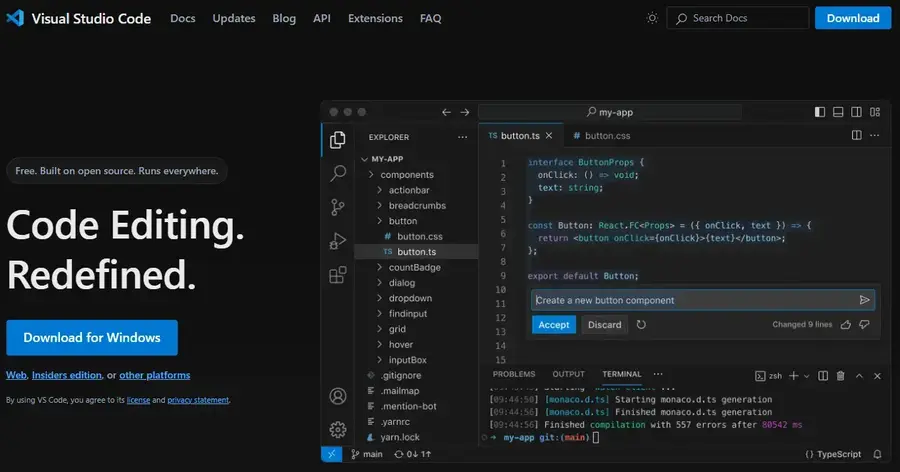
1. ویژوال استودیو کد - Visual Studio Code (VS Code)

ویژوال استودیو کد(VS Code) یکی از بهترین کد ادیتور ها برای برنامه نویسی وب که توسط کمپانی مایکروسافت توسعه داده شده است. علاوه بر اینکه از سیستم عامل های مختلف پشتیبانی میکنه از تعداد زیادی زبان برنامه نویسی مثل پایتون(python)، PHP، جاوااسکریپت(JavaScript)، تایپ اسکریپت(TypeScript)، #C، جاوا(Java) و.. پشتیبانی میکنه. از دلایل محبوبیت ویژوال استودیو کد، مخزن غنی افزونه های این کد ادیتور است که تعداد زیادی انتخاب و قابیلت رو در دسترس توسعه دهنده ایی که از این کد ادیتور استفاده میکنند قرار میده.
یکی از دلایل دیگه محبوبیت ویژوال استودیو کد بین توسعه دهنده ها ارائه قابلیت دیباگ کردن(خطایابی) پیشرفته برای خطایابی و رفع اشکال راحت تر برنامه است که با بزرگ تر بودن برنامه این قابلیت بیشتر خودش رو نشون میده.
ویژوال استودیو کد با IntelliSense که یک قابلیت هوشمنده که توسعه دهنده ها رو با ارائه پیشنهاد و یا تکمیل کردن کد خیلی کمک میکنه.
علاوه بر همه این قابلیت ها ویژوال استودیو کد از سیستم های کنترل ورژنی مثل git پشتیبانی میکنه که این قابلیت توی کار های انفرادی و بخصوص کار های تیمی نقش خیلی کمک کننده ای داره.
ویژگی های کلیدی کد ادیتور ویژوال استودیو کد
- کراس پلتفرم(cross-platform) است یعنی روی سیستم عامل های مختلف اجرا میشود.
- دیباگر داخلی قدرتمند و کارآمد
- پشتیبانی از زبان های برنامه نویسی مختلف
- به طور داخلی از سیستم های کنترل ورژن مثل git پشتیبانی میکند
- IntelliSense قوی و هوشمند برای پیشنهاد و تکمیل کردن اتوماتیک کد
- مخزن غنی از اکشتنشن ها (افزونه ها) و پلاگین ها
- متن باز و رایگان
- قابلیت شخصی سازی بالا
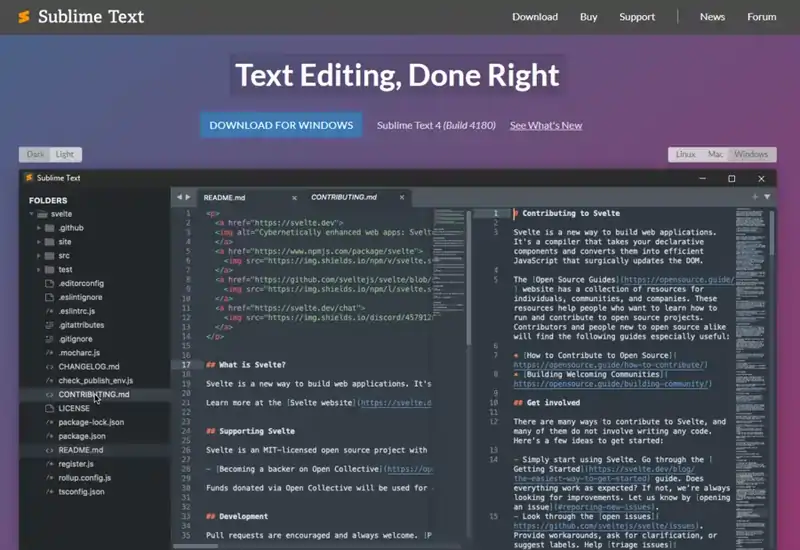
2. سابلایم تکست - Sublime Text

Sublime Text جزو کد ادیتور های محبوب توسعه دهنده ها است که نمیشه گفت کاملا رایگانه اما میتونید از نسخه Trial استفاده کنید که موقع استفاده ممکنه با پیام هایی برای خرید لایسنس بر بخورید که شاید کمی ناخوشایند باشه، با این حال یک ادیتور جذاب برای توسعه دهنده ها حساب میشه.
Sublime Text قابلیت استفاده در سیستم عامل های مختلف رو داره، همچنین از زبان های برنامه نویسی مختلفی مثل پایتون(python)، PHP، جاوااسکریپت(JavaScript)، تایپ اسکریپت(TypeScript)، #C، جاوا(Java) و... پشتیبانی میکند.
Sublime Text یک اکوسیستم جامع از پلاگین های ساخته شده داره که به کمک اون ها میتونید قابلیت های مختلف رو به کد ادیتور خودتون اضافه کنید.
ویژگی های کلیدی کد ادیتور Sublime Text
- داشتن حالت رایگان Trial
- پیمایش سریع بین فایل ها با Goto Anything
- میانبر های صفحه کلید متعدد
- به خوبی با سیستم های کنترل ورژنی مثل git ادغام نمیشود
- اکوسیستم جامع برای پلاگین ها
3. اتم - Atom

Atom هم مثل اکثر کد ادیتور ها قابلیت استفاده در چندین سیستم عامل رو داره. مسئله ای که ویراشگر کد اتم رو از بقیه ویراشگر ها جدا میکنه ادغام عالی با git است توسعه دهنده هایی که اولویت اون ها کار با git و github است این کد ادیتور انتخاب ادیده آلی است، البته تا حدی هم میتوان گفت دلیل این ادغام عالی با git اینه که توسط خود github توسعه داده شد ولی الان به مایکروسافت تعلق داره.
این ادیتور رابط کاربری تمیز و زیبایی داره که کارکرد ساده و روانی داره که اجازه میده چندین فایل رو مثل تب داخل یک برنامه داشته باشید. در کنار همه این ها شما قابلیت شخصی سازی بالا رو در کنار افزونه های مختلف مثل Teletype که افزونه ای است که روند توسعه کار هایی تیمی رو سریع تر میکنه رو میده.
ویژگی های کلیدی کد ادیتور Atom
- متن باز و رایگان
- رابط کاربری تمیز
- ادغام عالی با git
- Teletype برای تسریع کارهای تیمی
- قابلیت شخصی سازی بالا
4. ویم - Vim

Vim هم مثل ویرایشگر های دیگه طرفدار های بخصوص خودش رو داره. این ویرایشگر رو میشه در انواع سیستم عامل ها استفاده کرد که این نکته مثبتیه و میشه گفت که تقریبا از تمام زبان های برنامه نویسی پشتیبانی میکنه و این ویرایشگر قابلیت تنظیم بالایی رو به توسعه دهنده میده.
ویژگی های کلیدی کد ادیتور Vim
- در هر سیستمی قابل نصب است
- سبک است و فضای کمی میگیرد
- خط فرمان محور است که باعث شده کارهای پیچیده رو سریع انجام داد
- پلاگین های مختلف برای اضافه کردن قابلیت
- پشتیبانی از اکثر زبان های برنامه نویسی
نتیجه گیری
توی این مقاله بهترین کد ادیتور ها برای برنامه نویسی تحت وب رو معرفی کردیم اما ادیتور ها هم وسیله ای برای توسعه راحت تر برنامه نویسان است پس سلیقه استفاده کننده هم بی تاثیر نیست. پس بهترین راه، امتحان کردن کد ادیتور های مختلفه تا گزینه مورد علاقه خودتون رو پیدا کنید.



